A bejegyzés harmadik részében további ötleteket és példákat mutatunk a 3d séták weboldalba illesztésének lehetőségeiről.
Beillesztés beágyazással
Menüpontból indítva. Ha nem szeretnénk külön grafikai megjelenítéssel az oldalunkon helyet adni a 3d sétának, de mégis könnyen elérhetővé szeretnénk tenni, besorolhatjuk egyszerűen az oldalunk menüpontjai közé. Ennél a megoldásnál jellemzően teljes ablakban nyílik meg a virtuális túra. (pl. Napfényfürdő Aquapolis Szeged)
 |
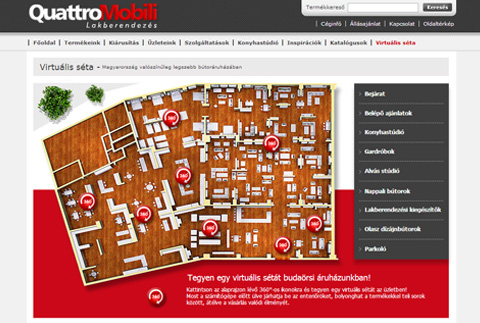
Térképről indítva. Az pillanatkép készítésérő írt bejegyzésben láthattuk, hogy ezzel az eszközzel a 3d séta bármelyik pontjához közvetlen linket készíthetünk. Ezt a lehetőséget kihasználva és egy sematikus térképhez rendelve szemléletes módon illeszthetjük weboldalunkba a virtuális túrát. Ebben az esetben a térképen elhelyezett gombok jelölik a valóságnak megfelelő pontokat a websétában. Ez a megoldás jól alkalmazható több pontos, nagyobb területet bemutató virtuális túráknál (pl. hotelek, gyárak, rendezvények, nagyobb üzletek).
 |
 |
Egyszerű "belinkelés"
Az előző példák kivitelezése valószínűleg webfejlesztő közreműködését is igényli, az itt következők viszont megoldhatók a linkek egyszerű elhelyezésével.
Szöveggel. pl: Leddiszkont, Állattenyésztési Napok
Képpel. pl: Dr. Borbáth Fogászat, Szőke Cukrászdák






