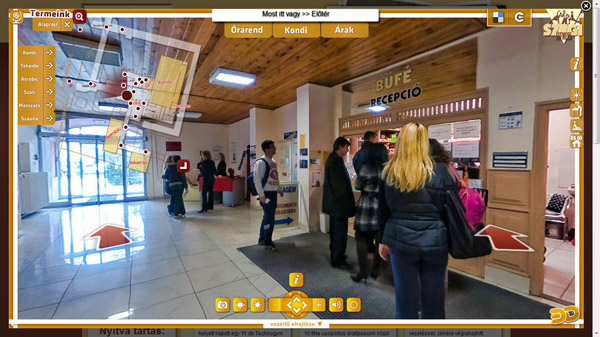
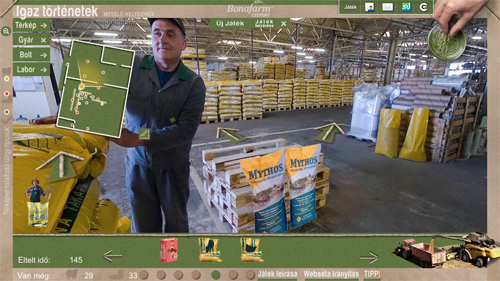
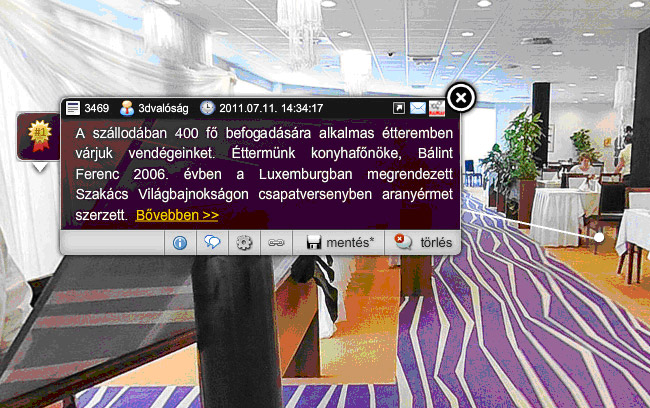
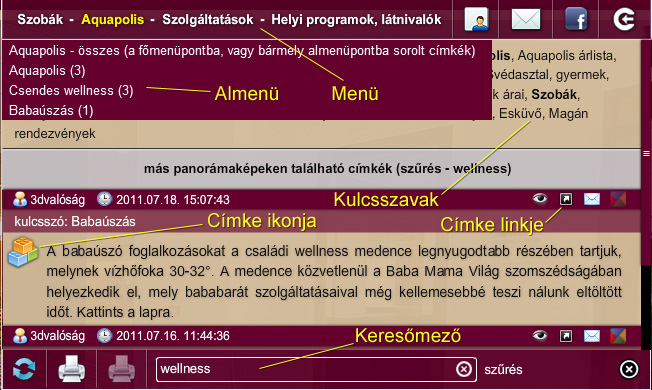
Lehetőségünk van egyre több hasznos tartalommal feltölteni a WebSétákat, ezért fontos az is, hogy ezeket a tartalmakat rendezzük és kereshetővé is tegyük. A címkék elhelyezésén túl egyszerűen létrehozhatunk komplett menürendszert is, ami alá besorolhatjuk a felvett címkéinket. Mindezt online, saját kezűleg. A tapasztalat az, hogy a menürendszereket és a releváns kulcsszavakat nem csak az internetes keresőmotorok szeretik, hanem a felhasználók is, hiszen így könnyedén, tematikusan megkereshetik azt, ami számukra érdekes.
 |