Megjelenítés felugró ablakkal
 Az oldalba való beágyazással ellentétben a felugró (de nem popup-nak számító), általánosan képnézőnek használt megoldás a lightbox, vagy fancybox. Típusait előszeretettel használják a virtuális túrák beágyazásra is. Ebben az esetben nincsenek kötöttségek, mert a túra akkora szélességben nyílik meg, mint a képernyőnk, s nem navigál el az eredeti oldalunkról. Példa: Szegifitness
Az oldalba való beágyazással ellentétben a felugró (de nem popup-nak számító), általánosan képnézőnek használt megoldás a lightbox, vagy fancybox. Típusait előszeretettel használják a virtuális túrák beágyazásra is. Ebben az esetben nincsenek kötöttségek, mert a túra akkora szélességben nyílik meg, mint a képernyőnk, s nem navigál el az eredeti oldalunkról. Példa: Szegifitness
Szöveges linkkel
 A legegyszerűbb módja a beillesztésnek, ha szöveggel hivatkozunk a WebSétára. Ebben az esetben se felejtsük el egyértelmű kifejezéssel (webséta, virtuális túra/séta) jelölni, hogy mi található a link alatt. Példa: Napfényfürdő Aquapolis Szeged
A legegyszerűbb módja a beillesztésnek, ha szöveggel hivatkozunk a WebSétára. Ebben az esetben se felejtsük el egyértelmű kifejezéssel (webséta, virtuális túra/séta) jelölni, hogy mi található a link alatt. Példa: Napfényfürdő Aquapolis Szeged
Előtöltéssel
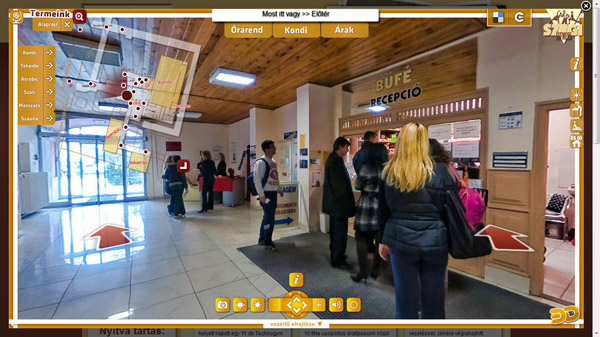
 Ajaxos megoldásokkal a WebSéta már akkor töltődik, amikor a felhasználó még csak olvasgat, az oldalon, így amikor megnyitja a túrát, az villámgyorsan felugrik. A legnagyobb előnye mégis az, hogy csak egyszer kell betöltenie a virtuális túrát, így ha több helyen hivatkozik rá az oldal, a betöltési idők elkerülhetők. Példa: Quattro Mobili
Ajaxos megoldásokkal a WebSéta már akkor töltődik, amikor a felhasználó még csak olvasgat, az oldalon, így amikor megnyitja a túrát, az villámgyorsan felugrik. A legnagyobb előnye mégis az, hogy csak egyszer kell betöltenie a virtuális túrát, így ha több helyen hivatkozik rá az oldal, a betöltési idők elkerülhetők. Példa: Quattro Mobili