A címke alapvető funkcióiról már ejtettünk szót, ám néhány bejegyzést mindenképp megér még ennek a hasznos és sokoldalú eszköznek a részletesebb bemutatása.
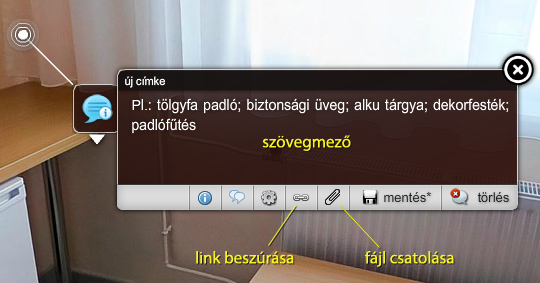
A címke részei
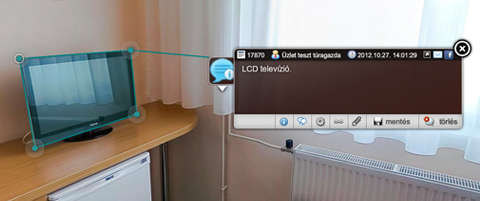
- a szövegmezőbe nem csupán szöveget írhatunk, de elhelyezhetünk weboldalra mutató hivatkozást (linket), sőt kép vagy más fájl is feltölthető.

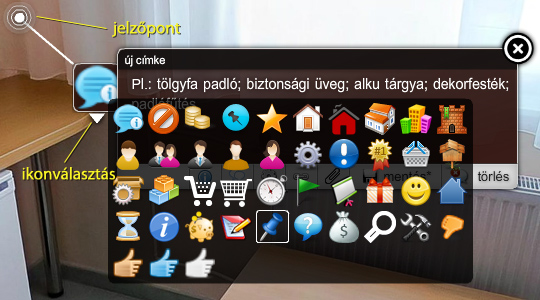
- Az ikon alatti fehér háromszögre kattintva választhatjuk ki a megfelelő ikont. Az ikont az egérrel "megragadva" áthelyezhetjük a címkét bármely más helyre a képen.
- A jelzőpont mutatja, hogy a képen mihez tartozik a címke. A jelzőpontot megragadva bárhova helyezhetjük, de rákattintva körvonallal is kijelölhetünk egy területet (a poly szerkesztő megér egy külön bejegyzést), vagy akár ki is törölhetjük a jelzőpontot, ha nincs jelentősége a pontos jelölésnek.

A címke láthatósága
A címke tulajdonságait a kis fogaskerék ikonra kattintva állíthatjuk be, amelyek a következők lehetnek:
- rejtett: a címke nem látszik bejelentkezés nélkül, így az oldal látogatói nem látják ezeket a címkéket.
- normál: az ikonra kattintva kinyílik a címke.
- fordított (csak ha van terület kijelölés): ilyenkor a terület látszik, amire ha rákattintunk nyílik ki a címke.
- láthatatlan (csak ha van terület kijelölés): hasonló a fordítotthoz, azonban ilyenkor a terület SEM látszik, csak ha fölé kerül az egérmutató.


Címkézés a gyakorlatban - bemutató videó